Hexo yilia 图片无法显示问题
问题说明
关于 Hexo yilia 的图片无法正常显示的问题,从网上总结出三种解决方案:
👉 第一种方案将图片放置在 blog/source/image/(博客根目录)下,会导致图片在文章展开时无法显示。(无法解决问题)
👉 第二种方案是通过下载 hexo-asset-image 来解决问题,图片依旧无法显示。(无法解决问题)
👉 第三种方案是通过下载 https://github.com/CodeFalling/hexo-asset-image 来解决问题,图片可以正常显示。(可以解决问题)
解决方案
- 将博客根目录下的
_config.yml中的post _asset_folder: false改为:
1 | post_asset_folder: true |
- 下载
hexo-asset-image。
1 | npm install https://github.com/CodeFalling/hexo-asset-image |
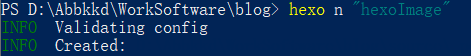
- 新建文章。

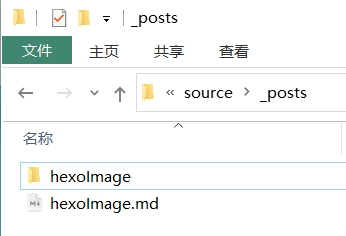
- 会出现和文章同名的文件夹,把图片素材放到此文件夹。

- 最后在
.md文件中插入图片即可正常显示。
注意:插入的图片路径要用相对路径.
- 最后再清理、部署、启动服务器即可。
1 | hexo clean && hexo g && hexo d |
其他问题
- 设置路径时,应当用 “
./hexoimage/test.jpg” 而不是 “.\hexoimage\test.jpg”。虽然在 Typora 上图片都能正常显示,但是部署到服务器会导致图片名称乱码,因而无法正常显示。 - 尽量不要使用 “
hexoimage/test.jpg” 或 “/hexoimage/test.jpg” 虽然在 Typora 上都能正常显示,但是部署到服务器可能会出现问题。
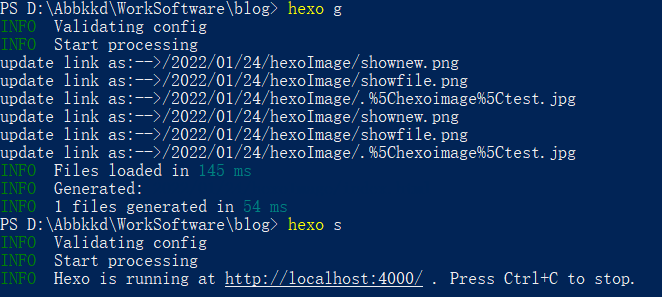
例如:
- 下图中的 “
.%5Chexoimage%5Ctest.jpg” 就是乱码的 “test.jpg”

📌最后:希望本文能够给您提供帮助,文章中有不懂或不正确的地方,请在下方评论区💬留言!
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Hellovie's Blog!
评论






